- Table View
- List View
Think Like a CTO
by Alan WilliamsonAn effective Chief Technology Officer shapes almost every aspect of a modern business. This book shares the experience and advice of veteran CTOs and industry experts for handling IT crises, leading tech teams, and creating an inspiring vision for your company.In Think Like a CTO you will learn: Effective interaction and relationship-building with other C-level executives Creating long term visions and executing on short term goals Interviewing, hiring, and terminating team members Negotiating salaries and managing promotions Architecting future-proofed systems Handling security breaches and ransomware attacks Putting together budgets and working with your CFO Identifying and managing outsourced vendor opportunities Managing and communicating bad news by leading with data, not passion Being the kind of leader that employees want to follow and emulate Becoming a CTO is an incredible accomplishment. It&’s also one of the hardest transitions a technologist can make. This high-power and high-pressure role demands skills that are rarely developed as a software engineer. Think Like a CTO shines a light on all the areas an aspiring CTO needs to master to succeed. You&’ll learn how to build incredible working relationships with the rest of the C-suite, transform a company with private equity, and recruit and manage your development team. With this book as your guide, you&’ll quickly become a trusted leader figure with an inspiring vision for your company. Foreword by Ankit Mathur. About the technology The Chief Technology Officer balances business needs with the constantly evolving world of technology. Think Like a CTO helps you develop the skills and mindset you need to take on this critical role and emerge as a successful leader. Packed with insights from industry experts and veteran CTOs, this book shares practical strategies for navigating the high-stakes world of technology leadership. About the book Think Like a CTO shares hard-won lessons on how to thrive in the fast-paced role of Chief Technology Officer. Inside, you&’ll learn to establish successful technology platforms and teams, with practical frameworks for software selection and implementation, bias-free interviews and performance reviews, and earning your place at the table with other senior leaders. You&’ll appreciate the no-nonsense advice, insights, and war stories from CTO mentor Alan Williamson. What's inside Building productive relationships with other C-level executives Negotiating salaries and managing promotions Architecting future-proof systems Handling security breaches and ransomware attacks About the reader For technology leaders working in or aspiring towards a CTO role. About the author Alan Williamson has advised numerous CTOs who were catapulted into the big leagues by private equity investment, acquisition, and rapid growth. Table of Contents 1 The Chief Technology Officer (CTO) 2 Managing up 3 Visionary planning 4 Building a team 5 Interviewing, choosing, and onboarding 6 Team management 7 Annual reviews 8 Technology decisions 9 Development 10 Contract management 11 Documentation 12 Security 13 Housekeeping 14 Company growth 15 You, Inc.
Think Like a Data Scientist: Tackle the data science process step-by-step
by Brian GodseySummaryThink Like a Data Scientist presents a step-by-step approach to data science, combining analytic, programming, and business perspectives into easy-to-digest techniques and thought processes for solving real world data-centric problems.Purchase of the print book includes a free eBook in PDF, Kindle, and ePub formats from Manning Publications.About the TechnologyData collected from customers, scientific measurements, IoT sensors, and so on is valuable only if you understand it. Data scientists revel in the interesting and rewarding challenge of observing, exploring, analyzing, and interpreting this data. Getting started with data science means more than mastering analytic tools and techniques, however; the real magic happens when you begin to think like a data scientist. This book will get you there.About the BookThink Like a Data Scientist teaches you a step-by-step approach to solving real-world data-centric problems. By breaking down carefully crafted examples, you'll learn to combine analytic, programming, and business perspectives into a repeatable process for extracting real knowledge from data. As you read, you'll discover (or remember) valuable statistical techniques and explore powerful data science software. More importantly, you'll put this knowledge together using a structured process for data science. When you've finished, you'll have a strong foundation for a lifetime of data science learning and practice.What's InsideThe data science process, step-by-stepHow to anticipate problemsDealing with uncertaintyBest practices in software and scientific thinkingAbout the ReaderReaders need beginner programming skills and knowledge of basic statistics.About the AuthorBrian Godsey has worked in software, academia, finance, and defense and has launched several data-centric start-ups.Table of ContentsPART 1 - PREPARING AND GATHERING DATA AND KNOWLEDGEPhilosophies of data scienceSetting goals by asking good questionsData all around us: the virtual wildernessData wrangling: from capture to domesticationData assessment: poking and proddingPART 2 - BUILDING A PRODUCT WITH SOFTWARE AND STATISTICSDeveloping a planStatistics and modeling: concepts and foundationsSoftware: statistics in actionSupplementary software: bigger, faster, more efficientPlan execution: putting it all togetherPART 3 - FINISHING OFF THE PRODUCT AND WRAPPING UPDelivering a productAfter product delivery: problems and revisionsWrapping up: putting the project away
Think Like a Programmer: An Introduction to Creative Problem Solving
by V. Anton SpraulThe real challenge of programming isn't learning a language's syntax—it's learning to creatively solve problems so you can build something great. In this one-of-a-kind text, author V. Anton Spraul breaks down the ways that programmers solve problems and teaches you what other introductory books often ignore: how to Think Like a Programmer. Each chapter tackles a single programming concept, like classes, pointers, and recursion, and open-ended exercises throughout challenge you to apply your knowledge.You'll also learn how to:–Split problems into discrete components to make them easier to solve–Make the most of code reuse with functions, classes, and libraries–Pick the perfect data structure for a particular job–Master more advanced programming tools like recursion and dynamic memory–Organize your thoughts and develop strategies to tackle particular types of problemsAlthough the book's examples are written in C++, the creative problem-solving concepts they illustrate go beyond any particular language; in fact, they often reach outside the realm of computer science. As the most skillful programmers know, writing great code is a creative art—and the first step in creating your masterpiece is learning to Think Like a Programmer.
Think Like a Software Engineering Manager
by Akanksha GuptaUnlock your full potential as an effective, efficient, and inspiring leader, and be the software engineering manager that your team deserves!Most development teams are only as good as their leader. In this practical guide, you&’ll explore all aspects of the software engineering manager&’s job, from operational practices to the core skills of handling humans. Think Like a Software Engineering Manager is full of all the skills you&’ll need to thrive in software leadership, including: People and performance management Empathy and feedback Delegation and learning to let go Hiring amazing engineers and handling attrition Collaborating with cross-functional partners Managing expectations at all levels Implementing engineering and operational excellence Time and organizational change management Experienced team leader Akanksha Gupta helps you explore whether software engineering management is the right move for your career, guides you through preparing for the position, and gives you all the tools you need to thrive in the role. Thought-provoking exercises help you apply what you learn to your daily professional life, and prepare you for making the big decisions about software. About the technology A software engineering manager needs to be an amazing communicator, an effective decision maker, and a thoughtful mentor. Your success depends on your ability to evaluate and manage projects, motivate and lead your team, and coolly handle whatever crisis each new day brings. It&’s a big transition, and this book will guide you every step of the way. About the book Think Like a Software Engineering Manager teaches you how to hire, train, and lead a successful development team. You&’ll start with building and managing your team to maximize performance. You&’ll then quickly progress to strategies for delivering large scale projects, cultivating excellence in your projects, and managing change. Author Akanksha Gupta&’s battle stories and industry anecdotes from her work at Amazon, Audible, Robinhood, and Microsoft reveal how the experts handle the biggest engineering management challenges. What's inside People and performance management Hiring amazing engineers and handling attrition Collaborating with cross-functional partners Practice for success with insightful exercises About the reader For new and aspiring software engineering managers. About the author Akanksha Gupta is an engineering leader at Amazon AWS. She has served as an engineering manager at Robinhood, Audible, and Microsoft and passionately champions the cause of empowering women within the tech industry. The technical editor on this book was Bruce Bergman. Table of Contents PART 1 1 Exploring the engineering manager role 2 Individual contributor to engineering manager 3 Managing people, teams, and yourself 4 Managing performance 5 Delegation: Learn to let go 6 Rewards and recognition 7 Hiring 8 Handling attrition PART 2 9 Working with cross-functional partners 10 Project management, execution, and delivery 11 Managing expectations PART 3 12 Engineering and operational excellence 13 Organizational change management 14 Time management 15 Beyond this book: Grow yourself
Think Like a Terrorist to Combat Terrorism and Radicalization in Prison
by William P. Sturgeon Francesca SpinaThink Like a Terrorist to Combat Terrorism and Radicalization in Prison provides guidelines for hardening facilities, training staff, preparing for radicalized-terrorist inmates’ incarceration, and monitoring these inmates after their release. The book combines practitioner experience with scholarly insights to offer practical suggestions bolstered by research. The authors offer suggestions for housing, programming, security, and staff training with the ultimate goal of keeping correctional facilities, staff, and other inmates, safe from radicalization and spreading terrorist doctrines and terrorist acts, which requires examining and potentially changing prison and correctional officer policies and procedures, hiring and training suitable staff, and ensuring technology is available. Correctional facilities can curtail the recruitment and radicalization of inmates by developing staff training, de-radicalization programs, management methods, techniques, and practices that address the recruitment issues associated with this threat. The need for understanding, and the role line correctional officers and first-line supervisors play in preventing radicalization, is critical in this process. It is also vital to connect with and maintain communication with appropriate security and intelligence agencies as needed. Key Features: • Outlines common terrorist and extremist activities in prison using relevant real-world examples • Instructs on how to detect and recognize such efforts as recruitment and radicalization and how to curtail and prevent such activity • Provides guidance on establishing de-radicalization programs within prison facilities • Presents recommendations on collecting, analyzing, and disseminating intelligence to correctional, law-enforcement, and intelligence agencies on potential terrorist activities and recruitment efforts
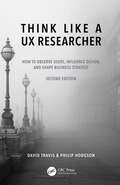
Think Like a UX Researcher: How to Observe Users, Influence Design, and Shape Business Strategy
by David Travis Philip HodgsonThink Like a UX Researcher will challenge your preconceptions about user experience (UX) research and encourage you to think beyond the obvious. You’ll discover how to plan and conduct UX research, analyze data, persuade teams to take action on the results and build a career in UX. The book will help you take a more strategic view of product design so you can focus on optimizing the user’s experience. UX Researchers, Designers, Project Managers, Scrum Masters, Business Analysts and Marketing Managers will find tools, inspiration and ideas to rejuvenate their thinking, inspire their team and improve their craft. Key Features A dive-in-anywhere book that offers practical advice and topical examples. Thought triggers, exercises and scenarios to test your knowledge of UX research. Workshop ideas to build a development team’s UX maturity. War stories from seasoned researchers to show you how UX research methods can be tailored to your own organization.
Think Like a UX Researcher: How to Observe Users, Influence Design, and Shape Business Strategy
by David Travis Philip HodgsonThink Like a UX Researcher will challenge your preconceptions about user experience (UX) research and encourage you to think beyond the obvious. You’ll discover how to plan and conduct UX research, analyze data, persuade teams to take action on the results and build a career in UX. The book will help you take a more strategic view of product design so you can focus on optimizing the user’s experience. UX Researchers, Designers, Project Managers, Scrum Masters, Business Analysts and Marketing Managers will find tools, inspiration and ideas to rejuvenate their thinking, inspire their team and improve their craft. In this newly revised Second Edition, the authors have added six new essays that look at how UX research methods have changed in the last few years, why remote methods should not be the only tools you use, what to do about difficult test participants, how to improve your survey questions, how to identify user goals when you can’t directly observe users and now understanding your own epistemological bias will help you become a more persuasive UX researcher. Key Features Provides a dive-in-anywhere book that offers practical advice and topical examples. Includes thought triggers, exercises and scenarios to test your knowledge of UX research. Features workshop ideas to build a development team’s UX maturity. Discusses war stories from seasoned researchers to show you how UX research methods can be tailored to your own organization.
Think Perl 6: How to Think Like a Computer Scientist
by Allen B. Downey Laurent RosenfeldWant to learn how to program and think like a computer scientist? This practical guide gets you started on your programming journey with the help of Perl 6, the younger sister of the popular Perl programming language. Ideal for beginners, this hands-on book includes over 100 exercises with multiple solutions, and more than 1,000 code examples so you can quickly practice what you learn. Experienced programmers—especially those who know Perl 5—will also benefit.Divided into two parts, Think Perl 6 starts with basic concepts that every programmer needs to know, and then focuses on different programming paradigms and some more advanced programming techniques. With two semesters’ worth of lessons, this book is the perfect teaching tool for computer science beginners in colleges and universities.Learn basic concepts including variables, expressions, statements, functions, conditionals, recursion, and loopsUnderstand commonly used basic data structures and the most useful algorithmsDive into object-oriented programming, and learn how to construct your own types and methods to extend the languageUse grammars and regular expressions to analyze textual contentExplore how functional programming can help you make your code simpler and more expressive
Think Python: How To Think Like A Computer Scientist
by Allen B. DowneyIf you want to learn how to program, working with Python is an excellent way to start. This hands-on guide takes you through the language a step at a time, beginning with basic programming concepts before moving on to functions, recursion, data structures, and object-oriented design. This second edition and its supporting code have been updated for Python 3.Through exercises in each chapter, youâ??ll try out programming concepts as you learn them. Think Python is ideal for students at the high school or college level, as well as self-learners, home-schooled students, and professionals who need to learn programming basics. Beginners just getting their feet wet will learn how to start with Python in a browser.Start with the basics, including language syntax and semanticsGet a clear definition of each programming conceptLearn about values, variables, statements, functions, and data structures in a logical progressionDiscover how to work with files and databasesUnderstand objects, methods, and object-oriented programmingUse debugging techniques to fix syntax, runtime, and semantic errorsExplore interface design, data structures, and GUI-based programs through case studies
Think Python: How To Think Like A Computer Scientist
by Allen DowneyPython is an excellent way to get started in programming, and this clear, concise guide walks you through Python a step at a time—beginning with basic programming concepts before moving on to functions, data structures, and object-oriented design. This revised third edition reflects the growing role of large language models (LLMs) in programming and includes exercises on effective LLM prompts, testing code, and debugging skills.With this popular hands-on guide at your side, you'll get:A grounding in the syntax and semantics of the Python languageA clear definition of each programming concept, with emphasis on clear vocabularyHow to work with variables, statements, functions, and data structures in a logical progressionTechniques for reading and writing files and databasesA solid understanding of objects, methods, and object-oriented programmingDebugging strategies for syntax, runtime, and semantic errorsAn introduction to recursion, interface design, data structures, and basic algorithmsHow to use LLMs—including effective prompts, testing code, and debuggingAnd more
Think Python: How to Think Like a Computer Scientist
by Allen DowneyIf you want to learn how to program, working with Python is an excellent way to start. This hands-on guide takes you through the language a step at a time, beginning with basic programming concepts before moving on to functions, recursion, data structures, and object-oriented design. This second edition and its supporting code have been updated for Python 3. <p><p> Through exercises in each chapter, you’ll try out programming concepts as you learn them. Think Python is ideal for students at the high school or college level, as well as self-learners, home-schooled students, and professionals who need to learn programming basics. Beginners just getting their feet wet will learn how to start with Python in a browser. <p><p>• Start with the basics, including language syntax and semantics <p>• Get a clear definition of each programming concept <p>• Learn about values, variables, statements, functions, and data structures in a logical progression <p>• Discover how to work with files and databases <p>• Understand objects, methods, and object-oriented programming <p>• Use debugging techniques to fix syntax, runtime, and semantic errors <p>• Explore interface design, data structures, and GUI-based programs through case studies
Think Stats
by Allen B. DowneyIf you know how to program, you have the skills to turn data into knowledge using the tools of probability and statistics. This concise introduction shows you how to perform statistical analysis computationally, rather than mathematically, with programs written in Python. You'll work with a case study throughout the book to help you learn the entire data analysis process--from collecting data and generating statistics to identifying patterns and testing hypotheses. Along the way, you'll become familiar with distributions, the rules of probability, visualization, and many other tools and concepts. Develop your understanding of probability and statistics by writing and testing code Run experiments to test statistical behavior, such as generating samples from several distributions Use simulations to understand concepts that are hard to grasp mathematically Learn topics not usually covered in an introductory course, such as Bayesian estimation Import data from almost any source using Python, rather than be limited to data that has been cleaned and formatted for statistics tools Use statistical inference to answer questions about real-world data
Think Stats
by Allen B. DowneyIf you know how to program, you have the skills to turn data into knowledge. This thoroughly revised edition presents statistical concepts computationally, rather than mathematically, using programs written in Python. Through practical examples and exercises based on real-world datasets, you'll learn the entire process of exploratory data analysis—from wrangling data and generating statistics to identifying patterns and testing hypotheses. Whether you're a data scientist, software engineer, or data enthusiast, you'll get up to speed on commonly used tools including NumPy, SciPy, and Pandas. You'll explore distributions, relationships between variables, visualization, and many other concepts. And all chapters are available as Jupyter notebooks, so you can read the text, run the code, and work on exercises all in one place. Analyze data distributions and visualize patterns using Python librariesImprove predictions and insights with regression modelsDive into specialized topics like time series analysis and survival analysisIntegrate statistical techniques and tools for validation, inference, and moreCommunicate findings with effective data visualizationTroubleshoot common data analysis challengesBoost reproducibility and collaboration in data analysis projects with interactive notebooks
Think Stats: Exploratory Data Analysis
by Allen B. DowneyIf you know how to program, you have the skills to turn data into knowledge, using tools of probability and statistics. This concise introduction shows you how to perform statistical analysis computationally, rather than mathematically, with programs written in Python.By working with a single case study throughout this thoroughly revised book, you’ll learn the entire process of exploratory data analysis—from collecting data and generating statistics to identifying patterns and testing hypotheses. You’ll explore distributions, rules of probability, visualization, and many other tools and concepts.New chapters on regression, time series analysis, survival analysis, and analytic methods will enrich your discoveries.Develop an understanding of probability and statistics by writing and testing codeRun experiments to test statistical behavior, such as generating samples from several distributionsUse simulations to understand concepts that are hard to grasp mathematicallyImport data from most sources with Python, rather than rely on data that’s cleaned and formatted for statistics toolsUse statistical inference to answer questions about real-world data
Thinking Ahead - Essays on Big Data, Digital Revolution, and Participatory Market Society
by Dirk HelbingThe rapidly progressing digital revolution is now touching the foundations of the governance of societal structures. Humans are on the verge of evolving from consumers to prosumers, and old, entrenched theories – in particular sociological and economic ones – are falling prey to these rapid developments. The original assumptions on which they are based are being questioned. Each year we produce as much data as in the entire human history - can we possibly create a global crystal ball to predict our future and to optimally govern our world? Do we need wide-scale surveillance to understand and manage the increasingly complex systems we are constructing, or would bottom-up approaches such as self-regulating systems be a better solution to creating a more innovative, more successful, more resilient, and ultimately happier society? Working at the interface of complexity theory, quantitative sociology and Big Data-driven risk and knowledge management, the author advocates the establishment of new participatory systems in our digital society to enhance coordination, reduce conflict and, above all, reduce the “tragedies of the commons,” resulting from the methods now used in political, economic and management decision-making. The authorPhysicist Dirk Helbing is Professor of Computational Social Science at the Department of Humanities, Social and Political Sciences and an affiliate of the Computer Science Department at ETH Zurich, as well as co-founder of ETH’s Risk Center. He is internationally known for the scientific coordination of the FuturICT Initiative which focuses on using smart data to understand techno-socio-economic systems. “Prof. Helbing has produced an insightful and important set of essays on the ways in which big data and complexity science are changing our understanding of ourselves and our society, and potentially allowing us to manage our societies much better than we are currently able to do. Of special note are the essays that touch on the promises of big data along with the dangers...this is material that we should all become familiar with!” Alex Pentland, MIT, author of Social Physics: How Good Ideas Spread - The Lessons From a New Science "Dirk Helbing has established his reputation as one of the leading scientific thinkers on the dramatic impacts of the digital revolution on our society and economy. Thinking Ahead is a most stimulating and provocative set of essays which deserves a wide audience.” Paul Ormerod, economist, and author of Butterfly Economics and Why Most Things Fail. "It is becoming increasingly clear that many of our institutions and social structures are in a bad way and urgently need fixing. Financial crises, international conflicts, civil wars and terrorism, inaction on climate change, problems of poverty, widening economic inequality, health epidemics, pollution and threats to digital privacy and identity are just some of the major challenges that we confront in the twenty-first century. These issues demand new and bold thinking, and that is what Dirk Helbing offers in this collection of essays. If even a fraction of these ideas pay off, the consequences for global governance could be significant. So this is a must-read book for anyone concerned about the future." Philip Ball, science writer and author of Critical Mass “This collection of papers, brought together by Dirk Helbing, is both timely and topical. It raises concerns about Big Data, which are truly frightening and disconcerting, that we do need to be aware of; while at the same time offering some hope that the technology, which has created the previously unthought-of dangers to our privacy, safety and democracy can be the means to address these dangers by enabling social, economic and political participation and coordination, not possible in the past. It makes for compelling reading and I hope for timely action.”Eve Mitleton-Kelly, LSE, author of Corporate Governance and Complexity Theory and editor of Co-evolution of Intelligent Socio-
Thinking Better: The Art of the Shortcut in Math and Life
by Marcus du SautoyOne of the world's great mathematicians shows why math is the ultimate timesaver—and how everyone can make their lives easier with a few simple shortcuts.We are often told that hard work is the key to success. But success isn&’t about hard work – it&’s about shortcuts. Shortcuts allow us to solve one problem quickly so that we can tackle an even bigger one. They make us capable of doing great things. And according to Marcus du Sautoy, math is the very art of the shortcut.Thinking Better is a celebration of how math lets us do more with less. Du Sautoy explores how diagramming revolutionized therapy, why calculus is the greatest shortcut ever invented, whether you must really practice for ten thousand hours to become a concert violinist, and why shortcuts give us an advantage over even the most powerful AI. Throughout, we meet artists, scientists, and entrepreneurs who use mathematical shortcuts to change the world.Delightful, illuminating, and above all practical, Thinking Better is for anyone who has wondered why you should waste time climbing the mountain when you could go around it much faster.
Thinking Clearly with Data: A Guide to Quantitative Reasoning and Analysis
by Ethan Bueno de Mesquita Anthony FowlerAn engaging introduction to data science that emphasizes critical thinking over statistical techniquesAn introduction to data science or statistics shouldn’t involve proving complex theorems or memorizing obscure terms and formulas, but that is exactly what most introductory quantitative textbooks emphasize. In contrast, Thinking Clearly with Data focuses, first and foremost, on critical thinking and conceptual understanding in order to teach students how to be better consumers and analysts of the kinds of quantitative information and arguments that they will encounter throughout their lives.Among much else, the book teaches how to assess whether an observed relationship in data reflects a genuine relationship in the world and, if so, whether it is causal; how to make the most informative comparisons for answering questions; what questions to ask others who are making arguments using quantitative evidence; which statistics are particularly informative or misleading; how quantitative evidence should and shouldn’t influence decision-making; and how to make better decisions by using moral values as well as data. Filled with real-world examples, the book shows how its thinking tools apply to problems in a wide variety of subjects, including elections, civil conflict, crime, terrorism, financial crises, health care, sports, music, and space travel.Above all else, Thinking Clearly with Data demonstrates why, despite the many benefits of our data-driven age, data can never be a substitute for thinking.An ideal textbook for introductory quantitative methods courses in data science, statistics, political science, economics, psychology, sociology, public policy, and other fieldsIntroduces the basic toolkit of data analysis—including sampling, hypothesis testing, Bayesian inference, regression, experiments, instrumental variables, differences in differences, and regression discontinuityUses real-world examples and data from a wide variety of subjectsIncludes practice questions and data exercises
Thinking Collaboratively: Learning in a Community of Inquiry
by D. Randy GarrisonThinking Collaboratively is a theoretical and practical guide to thinking and learning in deep and meaningful ways within purposeful communities of inquiry. Critical thinking has long been recognized as an important educational goal but, until now, has largely been conceived and operationalized as an individual attitude and ability. Increasingly, however, a more relevant and complete cognitive construct has been emerging: thinking collaboratively. Thinking collaboratively is the means to inquire, test, and apply new understandings, and to make sense of the information that bombards us continuously. In short, thinking collaboratively is required to flourish in our highly connected world and, in this book based on more than a decade of research, Garrison provides an essential introduction to this vital concept.
Thinking Data Science: A Data Science Practitioner’s Guide (The Springer Series in Applied Machine Learning)
by Poornachandra SarangThis definitive guide to Machine Learning projects answers the problems an aspiring or experienced data scientist frequently has: Confused on what technology to use for your ML development? Should I use GOFAI, ANN/DNN or Transfer Learning? Can I rely on AutoML for model development? What if the client provides me Gig and Terabytes of data for developing analytic models? How do I handle high-frequency dynamic datasets? This book provides the practitioner with a consolidation of the entire data science process in a single “Cheat Sheet”.The challenge for a data scientist is to extract meaningful information from huge datasets that will help to create better strategies for businesses. Many Machine Learning algorithms and Neural Networks are designed to do analytics on such datasets. For a data scientist, it is a daunting decision as to which algorithm to use for a given dataset. Although there is no single answer to this question, a systematic approach to problem solving is necessary. This book describes the various ML algorithms conceptually and defines/discusses a process in the selection of ML/DL models. The consolidation of available algorithms and techniques for designing efficient ML models is the key aspect of this book. Thinking Data Science will help practising data scientists, academicians, researchers, and students who want to build ML models using the appropriate algorithms and architectures, whether the data be small or big.
Thinking Functionally With Haskell
by Richard BirdRichard Bird is famed for the clarity and rigour of his writing. His new textbook, which introduces functional programming to students, emphasises fundamental techniques for reasoning mathematically about functional programs. By studying the underlying equational laws, the book enables students to apply calculational reasoning to their programs, both to understand their properties and to make them more efficient. The book has been designed to fit a first- or second-year undergraduate course and is a thorough overhaul and replacement of his earlier textbooks. It features case studies in Sudoku and pretty-printing, and over 100 carefully selected exercises with solutions. This engaging text will be welcomed by students and teachers alike.
Thinking Like a Computer: An Introduction to Digital Reality
by George TownerThinking Like a Computer is the result of a detailed 30-year study of how computers imitate life.Although they are machines, computers are designed to act like human beings. Software is specifically created to help accomplish human-like tasks and to be understood in human terms. Yet unlike human life, computer operations can be analyzed in detail because we build the machines that accomplish them and we know the design decisions that make them work.With every choice made during the evolution of digital technology, computer architects have intuitively or consciously incorporated truths of human functioning into their designs.Thinking Like a Computer is based on these truths, assembling them into a new explanation of human knowledge. In addition, it provides insights into the foundations of theoretical science because much of digital technology is dedicated to creating new realities.
Thinking Like a Human: The Power of Your Mind in the Age of AI
by David WeitznerA bright and timely book that celebrates the value of the human mind AI is at the forefront of everyone's minds: from students and artists, to CEO's and service workers. But what exactly is AI, and how does it influence our everyday lives? And more than that, what does it mean for our future? Is there a way for us to retain our "humanness" in a world ever-reliant on tech?This groundbreaking book argues that the key technology we use to make strategic, political, and ethical decisions is flawed. As we race headlong into a future where we outsource all of our problem solving to artificial intelligence, the greatest threat to humanity is not superintelligent machinery, but a lack of trust in the power of our own minds. This book offers a new way forward—what Dr. Weitzner calls "artful intelligence"—a philosophy that celebrates our humanness and can help each of us make better decisions and create a healthier relationship with the world around us.In these pages, the author walks us through how AI often fails and how that affects our lives. But readers will also meet the rockstars, inventors, and business leaders who embody artful intelligence and are changing our world for the better in an era rampant with AI malpractice—while being taught how to do the same.
Thinking Machines: The Quest for Artificial Intelligence--and Where It's Taking Us Next
by Luke DormehlA fascinating look at Artificial Intelligence, from its humble Cold War beginnings to the dazzling future that is just around the corner.When most of us think about Artificial Intelligence, our minds go straight to cyborgs, robots, and sci-fi thrillers where machines take over the world. But the truth is that Artificial Intelligence is already among us. It exists in our smartphones, fitness trackers, and refrigerators that tell us when the milk will expire. In some ways, the future people dreamed of at the World's Fair in the 1960s is already here. We're teaching our machines how to think like humans, and they're learning at an incredible rate.In Thinking Machines, technology journalist Luke Dormehl takes you through the history of AI and how it makes up the foundations of the machines that think for us today. Furthermore, Dormehl speculates on the incredible--and possibly terrifying--future that's much closer than many would imagine. This remarkable book will invite you to marvel at what now seems commonplace and to dream about a future in which the scope of humanity may need to widen to include intelligent machines.From the Trade Paperback edition.
Thinking Skills for the Digital Generation
by Balu H. Athreya Chrystalla MouzaThis important text synthesizes the state of knowledge related to thinking and technology and provides strategies for helping young people cultivate thinking skills required to navigate the new digital landscape. The rise of technology has resulted in new ways of searching and communicating information among youth, often creating information "overload". We do not know how the new technologies will affect the ways young people learn and think. There are plenty of warnings about the dangers of information technology, but there is also enormous potential for technology to aid human thinking, which this book explores from an open-minded perspective. Coverage Includes: - An up to date review of the literature on thinking skills in general, and in relation to technology. - Practical guidelines for thinking with technology. - A scholarly review of the characteristics of the digital generation. - A discussion of the various steps involved in the thinking process. - A historical context of the Information Age and the transition from oral history, to printing press, to the Internet. Thinking Skills for the Digital Generation: The Development of Thinking and Learning in the Age of Information is an invaluable reference for educators and research professionals particularly interested in educational technology, and improving thinking and problem-solving skills.
Thinking Swarms
by Simon Ng Hussein A. Abbass Jason Beaufort ScholzThis open access book is a multidisciplinary examination of swarm systems including swarm robotics. The book starts with a multidisciplinary consultation performed by the editors with participants from academia, industry and government. The consultation suggested four themes forming parts one to four and grouping the first 16 chapters. Part 1 contains definitions, categorisations and metaphors of swarm systems. Part 2 zooms-in with a behavioural lens on interpretations, narrative theory, and legal frameworks. Part 3 sheds a topological light on cognitive architectures and formations. Part 4 illumes cognitive dimensions on swarm lifelong and curriculum learning and hyper-teaming of swarm systems. The book concludes with future research directions in Part 5. The book is suitable for graduate students and researchers looking for inspiration and novel ideas to explore, or those attempting to understand the diversity of challenges in advanced swarm systems.